
안녕하세요~ 오늘은 블로그 꾸밀 때 필요한 파비콘 만들기 및 적용 법을 알아보겠습니다.
파비콘(Favicon)이란 Favorite + Icon의 줄임말인데요.
간단하게 말해 즐겨찾기 아이콘이라 보시면됩니다.
16x16 사이즈의 조그만 로고라 보면 되는데,
쉽게 이해하시려면 직접 보시는 게 편할 겁니다.

요걸 파비콘이라 합니다.
간단한 아이콘인데도, 웹사이트에서 바로 보이기에 정말 중요한 의미를 가지고 있다 생각합니다.
그래서 바로 파비콘 만드는 방법과 변환해서 적용하는 방법을 알아보겠습니다!
1. 파비콘이 될 아이콘 구하기!
저도 자주 사용하는 무료 아이콘 사이트 중 하나 플래티콘 www.flaticon.com/입니다.
나중에 무료 아이콘 사이트 추천도 포스팅해볼게요!
아무튼 이 사이트에서 아이콘을 하나 구해보겠습니다.
저는 이 아이콘을 받았습니다.

다들 구하셨으면 다음으로 넘어가 봅시다.
2. 아이콘을 파비콘으로 변환하기
아이콘 변환 사이트 파비콘 아이오입니다.
Favicon.io - The Ultimate Favicon Generator (Free)
With Favicon.io you can quickly generate a favicon for your website for free!
favicon.io
들어가 보시면 제일 처음 보이는 화면입니다.

여기서부턴 정말 간단합니다.
말 그대로 이미지를 변환, 글자를 변환, 이모티콘을 변환 순서입니다.
저는 이미지를 아이콘으로 변환할 것이기 때문에 Image를 눌러서 들어가겠습니다.

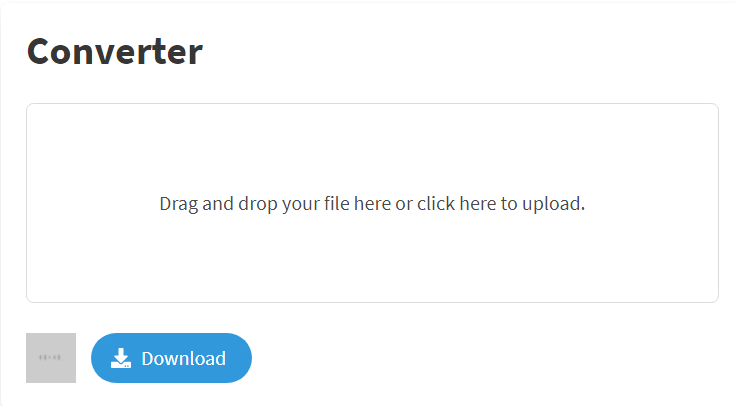
들어가면 보이는 화면입니다. 이미지를 드래그해서 옮기라고 되어있는데,
드래그하거나 그냥 클릭해서 파일 선택하시면 됩니다.
그 후 다운로드에서 압축을 풀게 되면

규격별로 또 기기 상황별로 파일들이 친절하게 다 들어있습니다.
이 여러 가지 파일 중에 우리가 필요한 파일은 favicon.ico 입니다.
3. 티스토리 블로그에 적용하기
변환했으니 적용해봅시다!
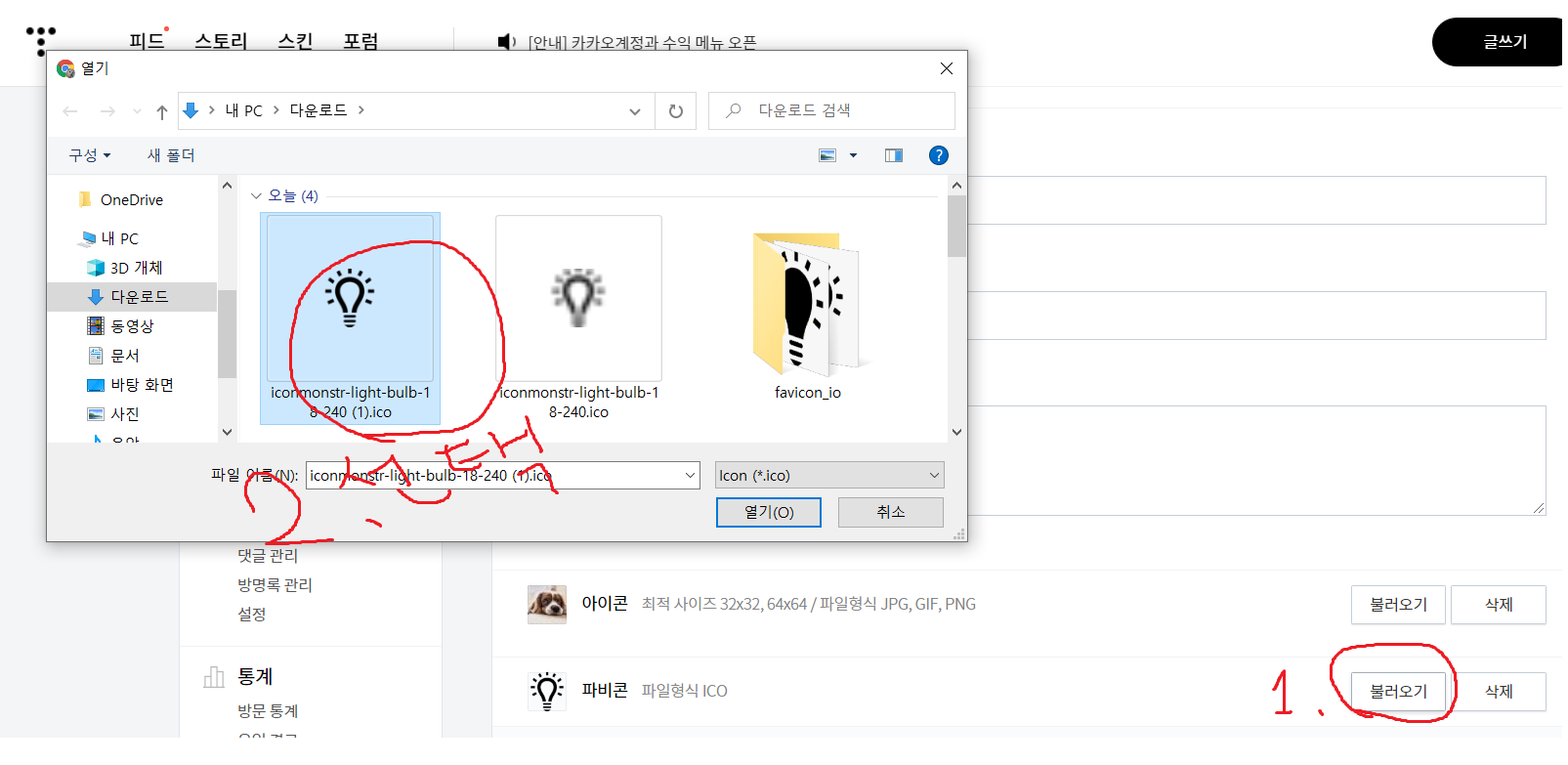
티스토리 블로그 -> 블로그 설정 -> 관리 -> 블로그

요래 요래 따라 하시면 끝입니다.
정말 간단하지 않나요?
적용 결과입니다.

사실 간단한 거라 대충 쓱 따라 하시면 모두 하실 수 있습니다 ㅎㅎ
다들 블로그 열심히 하시고 잘 꾸미셨으면 좋겠습니다.
저도 초보라 많이 배우고 있습니다. 블로그 하시는 분들 서로 소통하면서 같이 배우셨으면 좋겠어요~
그럼 저는 이만 물러가겠습니다. 다음 글은 무료 아이콘 사이트 추천글 올려볼게요.
안녕히 계세요~ 좋은 하루 보내시길 바라겠습니다. 꾸벅
'취미' 카테고리의 다른 글
| 구글 크롬 다운로드 파일 경로 지정하기/구글 크롬 다운받기 (0) | 2021.01.31 |
|---|---|
| 티스토리 구글 웹마스터 도구 등록하기 (구글 서치 콘솔) - 구글 검색 노출 하는 법 (8) | 2021.01.02 |
| 티스토리 네이버 웹마스터 도구 등록 방법 - 내 블로그 네이버에 검색되게 하기 (14) | 2021.01.01 |
| 블로거들을 위한 아이콘 무료 사이트 추천 - 저작권 걱정 없는 아이콘 무료 사이트 추천 (14) | 2020.12.30 |
| 저작권 걱정 없는 무료 이미지 사진 사이트 추천! - 가입 없는 무료 이미지 사이트 추천 및 정리 (16) | 2020.12.26 |



